CB Reqs | What specifically are the requirements?
Below is a list of all the requirements for the CPT project in CSP, found on the College Board website.

I will be going over how our project and specifically my feature fulfills these requirements below, after going over the general idea of our project.
CPT | Project Planning
CPT | The aim of the Project
- Create a cooking/baking focused website
- Allow users to search recipes fetched from an already existing API
- Allow users to post on a dynamically updating forum that has all of its data stored in a database
- Create an admin panel for administators to manage user data
- Let users edit their own personal settings that won’t apply to all users, and persist those changes across site pages
CPT | What did I contribute?
Main Individual Feature:
Recipe Searching function

Other things I created:
- Admin panel that includes 3/4 CRUD Operations and is only accessible if the user accessing it has the “admin” role
- Read: Read all data from database
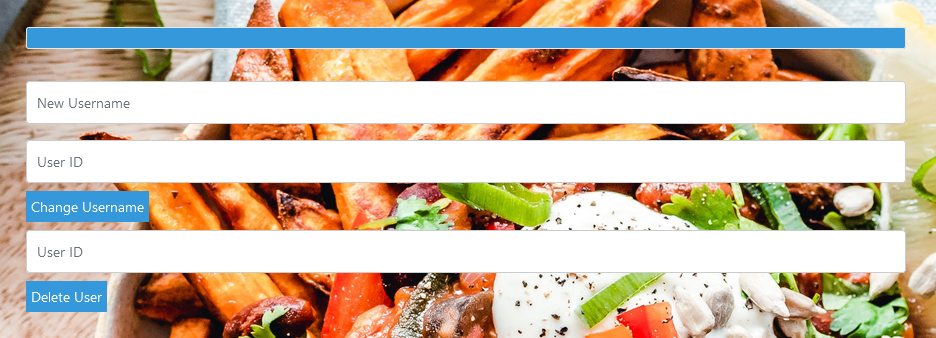
- Update: Update users’ usernames
- Delete: Delete users from the database


- Security features
- Redirecting the user to the login page if they try to access features without being signed in
CPT | How our Project and my Feature Fulfills CB Requirements
First requirement:

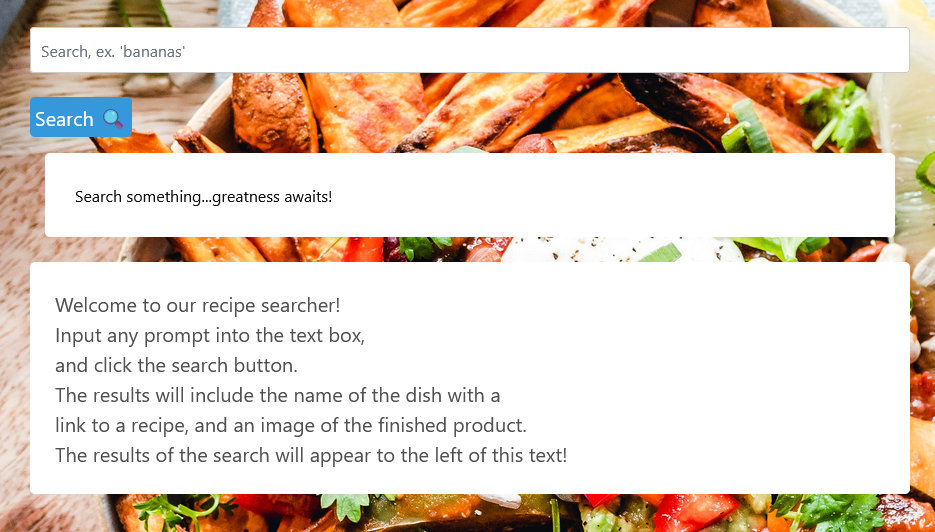
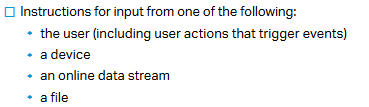
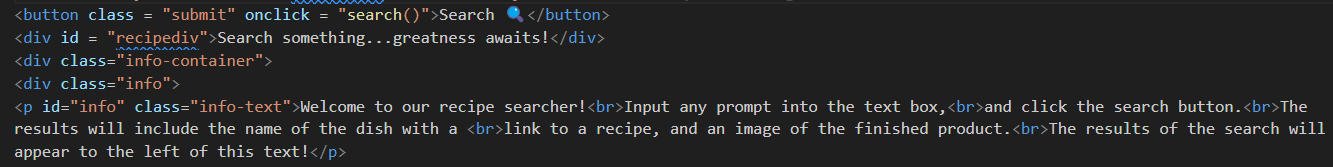
My main feature allows the user to input what they want to search, and click a button which triggers a search function that sends a request to an API, which returns JSON-serialized data, which is then interpreted and formatted by a function, and displayed on the page. The user’s search query and clicking of the button serves as the user input. Clear instructions are also provided to the user about how to use the page, and how to interpret the given response.
User input and instruction in code:

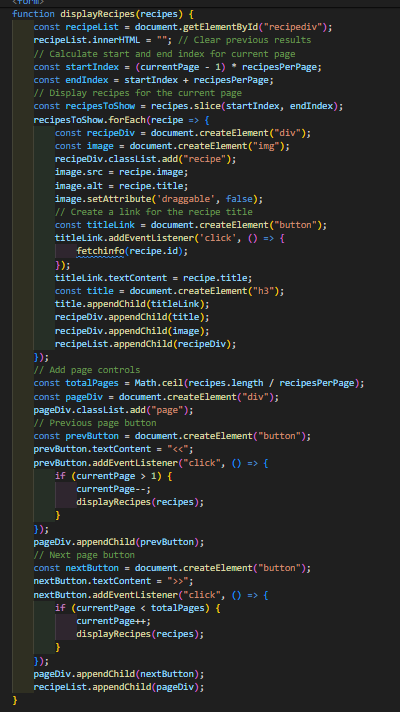
Main event (event that causes site to be updated and data to be visible to user) that occurs as a result of the user input/actions:

There are also two functions that go into getting data for displaying by using API fetches, but this function is the one that displays all the data to the user, and allows the user to interact with the data.
Second Requirement:

One of example of use of a list or other storage type, in our case dictionaries, in our project occurs when a user tries to access the admin panel used to update user data.

When the user triggers the function “update()” via clicking a button’s onclick event attribute, the user’s inputted data is packed into a dictionary, and sent as data to the backend. This is one of the most common places where dictionaries are seen in our project, as it is much easier to send data this way, and parse it on the backend.
After the data is sent to the backend, the data is managed in the backend API, where data storage is once again used.

Here, after getting the JSON data from the request, the function accesses data from a database, and packs it into “user”, where the data can be easily filtered.
Using different types of data storage, we are able to easily manage and iterate through data, making our project more organized and simple.
Third Requirement:

In our project, we have numerous procedures that all contribute to the functionality of our project.
Specifically, citing an example different than the one I used for the second requirement, we have a delete() function under the class _CRUD which is also under the class UserAPI.

Here, the procedure’s name is _CRUD.delete(), the return type is JSON, specified by the jsonify() function used to turn the data into JSON-serialized data in the return, and the only parameter used is the uid, which is defined by “uid = body.get(‘uid’)”
Fourth Requirement:


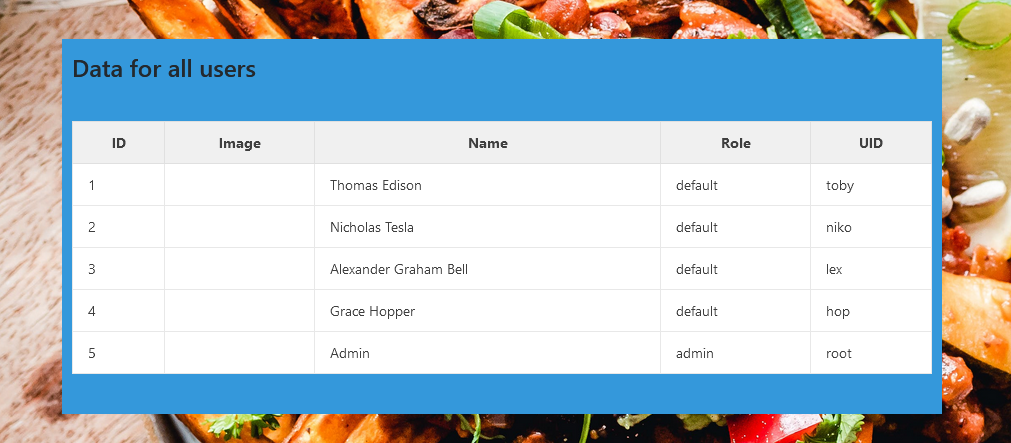
This algorithm on our frontend runs as follows:
First function:
- Fetch data from api
- Handle repsonse data
- Determine user access through cookies
- If user access is granted (admin user), display table title, and data in a table by calling second function
- If user access is not granted, display an “Unauthorized” message
Second function:
- Use the “data” variable from the previous function
- Iterate through the data, and append each data value to the table
- Return completed table
Fifth Requirement

All of the functions that we create are called, whether that be through window.onload, event listeners, or onclick attributes. In the case mentioned in the fourth requirement, the function is called through a window.onload, meaning that as soon as the page loads, the function will run without any user input.

Sixth Requirement

Again, in the case mentioned in the fourth requirement, there are several outputs that can occur.
- The user has access, meaning they are an admin user, and the data is displayed

- The user has no access, meaning they are a default user, and instead of the data being displayed, they are told through updating an element on screen that they are “Unauthorized” to see the data.

CPT | All Commits


My total commits and commit graph for February (2 other repositories are my personal blog and personal project, totalling an extra 4 commits that aren’t CPT related)
Favorite/Key Commits - Frontend:
Favorite/Key Commits - Backend:
Personal | Overall Trimester Experience
Honestly, this trimester has had a lot of ups and downs. Similarly to last trimester, I have had to spend countless hours debugging issues that weren’t really mentioned here at all. I spent many hours on debugging cookie saving issues, authorization issues, data parsing issues, among many other things. It’s not that I’m particularly upset to have spent so much time on these things, but I just wish I were smarter, and could have figured out these things faster instead of spending up to 5 hours per debugging session, of which I had multiple, trying to fix issues that ended up resolving in one line of code. There were things that, honestly to my surprise, worked instantly, and things that took a lot of time to implement. Recently, I’ve spent a lot of time trying to figure out cross-domain cookie issues, spending time on the Ubuntu terminal changing nginx configurations, and both of the repos I am working on, as well as the github pages for my frontend. I still honestly have not resolved these issues, but hope to resolve them during finals week. Debugging has had me working hours upon hours a day in heavy work-weeks, but not every week was like that, thankfully.
Other than all the debugging, my group was also completely shifted as a result of my previous actions, or rather inaction to change my backend logic. After switching groups, I quickly acclimated to the new system, though, so if anything, given how much more organized I can be with the new system, this was a blessing.
As for good things that happened this trimester, I was pretty satisfied when I got my features, to work, and I think I gained a lot of experience this trimester. Though not everything I worked on ended up making it into the CPT project, I am completely okay with that, as I’ve learned a lot already and can apply this knowledge to my future projects, both in class and out.
I also learned a lot more about working in a team through this project. I really couldn’t have done anything without my team, as we frequently communicated about not only what we were doing and helping each other, but also when we were pushing and telling others when to pull. We didn’t end up using pull requests, as once we figured out how to use them, we had completed most of our project, but using this system, we were able to keep each other updated on changes, and tell each other to pull so that not every commit would have loads of merge conflicts.
Overall, I think this was a new and challenging but welcomed experience. I think this will better prepare me for my future, as I do want to pursue computer science later in life, as well as preparing me for trimester 3.